賢威使ってんだけど、初期デザインのまま使ってるの俺くらいじゃね?
って事で、微妙にカスタマイズしてみた。
賢威を使い慣れてるんだけど、最近はデザイン被るから使ってませんでした。
売れてるだけに被る。
同じジャンルで賢威あるとなんだか萎える。
でも賢威使いたいから、カスタマイズしたい。
賢威6.2で無難なテンプレート「コーポレート」をカスタマイズします。
毎度忘れるんで、カスタマイズした部分の覚え書き。
CSSとかHTMLが理解できてれば、苦労しないんだろうぅな。
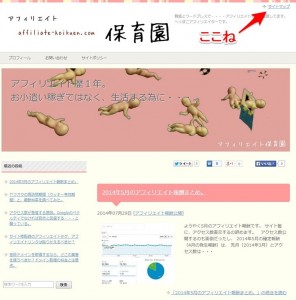
サイトのイメージ「ヘッダー画像」を作成→設定する。
サイトのイメージとも言うべき、サイトのトップに表示される画像。
サイト作成毎に、画像サイズ悩むんだよね。
ってことで、参考にすべきライバルサイトのヘッダー画像をダウンロードして、
画像プロパティから、イメージサイズを調べました。
1000×250、950×200、1015×305、1021×360、970×293・・・
個人的には細長が好きなので、
950×200ピクセルか、1000×250ピクセル前後で作ってます。
ヘッダー画像を造ったら、
header.phpのヘッダーテキストを画像に変更する。
<!–▼ヘッダー–>
<div id=”header”>
<div id=”header-in”><div id=”header-title”>
<p class=”header-logo”><a href=”<?php bloginfo(‘url’); ?>”><?php bloginfo(‘name’); ?></a></p><h1><?php h1_keni(); ?></h1>
</div><div id=”header-text”>
<p><?php echo the_excerpt_keni(); ?></p>
</div></div>
</div>
<!–▲ヘッダー—>
赤字の部分をいじる。前にもやり方書いてたん。
→賢威でサイトタイトルを画像表示する方法。テキストをヘッダー画像に変更。
賢威テンプレダウンロード時にも、ヘッダー画像は設定できるので、それのが楽かも。
グローバルナビ(グローバルメニュー)をカスタマイズする。
とりあえず変えてみた、グローバルメニューのデザイン。
ヘッダー画像下だから、サイトのイメージも大きく変わる・・・
そう期待して、いろいろいじってみた。
いじる場所は「design.css」
HTMLのカラーコードで参考にさせて頂いたサイト。
グローバルナビの背景色を変更する。下線の色を変更する。
変更前のデザインは、こんな感じ。
/*——————————————————–
グローバルナビ
——————————————————–*/#global-nav{
background-color: #ffffff;
border-bottom: 4px solid #666666;
} /*メニュー下のラインの設定*/
とりあえず、背景色を変えてみる。
background-colorを、白「#ffffff」→黒「#000000」に変更してみる。
/*——————————————————–
グローバルナビ
——————————————————–*/#global-nav{
background-color: #000000;
border-bottom: 4px solid #666666;
} /*メニュー下のラインの設定*/
メニュー下の線、アンダーバーカラーも変更してみる。
border-bottomの色を、グレー「#666666」→朱色「#B40404」へ
/*——————————————————–
グローバルナビ
——————————————————–*/#global-nav{
background-color: #000000;
border-bottom: 4px solid #B40404;
} /*メニュー下のラインの設定*/
大分イメージ変わってきたけど、バーの色と文字背景色が違う・・・
続いて、グローバルナビのメニュー背景色も変えます。
グローバルナビの文字色、メニュー背景色を変更する
先ほどのグローバルナビの下の方に、
「メニューのデザイン」って項目が有る。
- color: #333; →メニュー文字色
- #global-nav #menu li a:visited{ background-color: #ffffff; →メニュー背景色
- #global-nav #menu li a:active{ background-color: #efefef;→マウスオーバー背景色
/*メニューのデザイン*/
#global-nav #menu li a{
display: block;
padding: 0.8em 2em;
color: #333; /* メニューのフォントの色*/
text-decoration: none;
}#global-nav #menu li a:link,
#global-nav #menu li a:visited{ background-color: #ffffff; } /*すでに訪れたリンクの背景色*/
#global-nav #menu li a:hover,
#global-nav #menu li a:active{ background-color: #efefef; } /*マウスカーソルを乗せた時の背景色*/
文字色を白「#fff」へ、背景色を黒「#000000」へ変更。
マウスオーバーのカラーは変更無し。
/*メニューのデザイン*/
#global-nav #menu li a{
display: block;
padding: 0.8em 2em;
color: #fff; /* メニューのフォントの色*/
text-decoration: none;
}#global-nav #menu li a:link,
#global-nav #menu li a:visited{ background-color: #000000; } /*すでに訪れたリンクの背景色*/
#global-nav #menu li a:hover,
#global-nav #menu li a:active{ background-color: #efefef; } /*マウスカーソルを乗せた時の背景色*/
メニュー背景色を変えるなら、
マウスオーバー時の色も変えないと、おかしなことになるね。
とりあえず、後回し。
グローバルメニューを囲い込む、上にも線を作る、区切り色の変更する。
続いて、ヘッダーメニューの枠線を作ります。
下線は「border-bottom」で先ほどいじりましたが・・・
コーポレートのヘッダーメニューは上線「border-top」指定が無い。
枠線「border」に関するコード
- border-top:上線
- border-bottom:下線
- border-left:左線
- border-right:右線
- border-color:枠線の色
- border-width:枠線の太さ
- border-style:枠線のスタイル
グローバルナビの項目で、border-topの項目を追加で記述します。
「border-top: 5px dotted #fff;」
5ピクセル幅「5px」、ドット「dotted」、白「#fff」にしてみました。
/*——————————————————–
グローバルナビ
——————————————————–*/#global-nav{
background-color: #000000;
border-top: 5px dotted #fff;
border-bottom: 4px solid #B40404;
} /*メニュー下のラインの設定*/
続いて、メニューの縦線も変更する。
メニューの縦線を変更する場合に、いじる部分。
- border-right: solid 1px #000; → メニューの縦線(区切りの線)
- #global-nav #menu li.first{ border-left: solid 1px #000; → 一番左の縦線
/*●グローバルメニュー*/
#global-nav .menu-wrap{ display: block; }#menu{
padding-bottom: 5px;
font-size: 1.2em;
}#global-nav #menu li{
position: relative;
float: left;
margin: 0;
border-right: solid 1px #000; /*右側のボーダーの色*/
list-style: none;
font-weight: bold;
}#global-nav #menu li.first{ border-left: solid 1px #000; } /*一番左のメニューだけに追加指示*/
#global-nav #menu li{ white-space: nowrap; }
一番左の線:直線「solid」黒「#000」→ 点線「dotted」白「#fff」へ変更。
区切り線:直線「solid」黒「#000」→ 破線「dashed」白「#fff」へ変更。
/*●グローバルメニュー*/
#global-nav .menu-wrap{ display: block; }#menu{
padding-bottom: 5px;
font-size: 1.2em;
}#global-nav #menu li{
position: relative;
float: left;
margin: 0;
border-right: dashed 2px #fff; /*右側のボーダーの色*/
list-style: none;
font-weight: bold;
}#global-nav #menu li.first{ border-left: dotted 2px #fff; } /*一番左のメニューだけに追加指示*/
#global-nav #menu li{ white-space: nowrap; }
上記のデザインは、あくまで一例です。
センスが問われます。
枠線デザイン「border-syle」に関するコード
- solid:実線
- dotted:点線
- dashed:破線
- double:二重線
- groove:額縁凹
- ridge:額縁凸
- inset:ボタン凹
- outset:ボタン凸
- hidden:線を隠す
枠線デザインって、コード一つで結構変えられるのね。
グローバルメニューのデザインが変わって、イメージ変わるぅー。
記事タイトルデザイン(h2タグ)、中見出し(h3タグ)をカスタマイズする。
続いて、記事内のデザイン変更。
記事タイトルのデザインって、
「h2タグ」のコード編集すればデザイン変更できます。
見出しってやつね。
グローバルメニュー同様、いじる場所は「desing.css」
初期のデザインはこんな感じ。
/*——————————————————–
メインコンテンツ(本文)
——————————————————–*/#main-contents{ font-size: 1.4em; }
#main-contents .contents{
margin-bottom: 3.5em;
padding: 0 10px;
}/*●H2タグ*/
#main-contents h2{
margin: 0 0 1.5em;
padding: 0.9em;
border-top: 3px solid #666666;
background: url(./images/title/bg-conts-h2.gif) left top repeat-x #eaeaea;
font-size: 1.286em;
font-weight: bold;
}
border-topが上線で、backgroundが背景だったね。
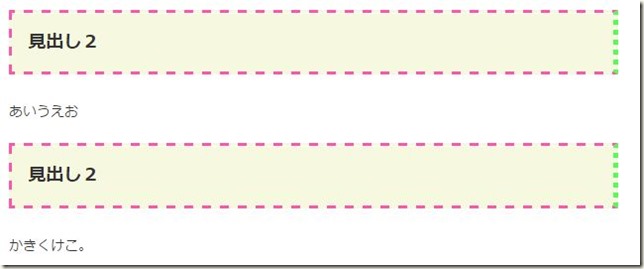
上線「border-top」を枠線「border」に変更して、ピンク「#FA58AC」の破線「dashed」へ
右線「border-righet」だけ、緑「#58FA58」の点線「dotted」にしてみる。
ついでに、背景「background」の色もベージュ「#F7F8E0」に変更。
こんな感じに仕上がりました。スッゲーセンス悪いけど。
/*●H2タグ*/
#main-contents h2{
margin: 0 0 1.5em;
padding: 0.9em;
border:3px dashed #FA58AC;
border-right:5px dotted #58FA58;
background: url(./images/title/bg-conts-h2.gif) left top repeat-x #F7F8E0;
font-size: 1.286em;
font-weight: bold;
}
h2タグの下に、h3タグのコードも有るので、
h3タグも同様に編集すると尚良し。
記事タイトルデザインと見出しデザイン変更で、これまたデザイン変わる。
サイドバーデザインを変更する方法。
グローバルメニューデザイン、見出しデザインに続き、
最後は、サイドバーのデザインを変更します。
同じく、いじる場所は「desing.css」
中盤辺りに「サブコンテンツ / サイドバー」って項目有ります。
変更前のサイドバーデザイン。
/*——————————————————–
サブコンテンツ / サイドバー
——————————————————–*/#sub-contents,
#sidebar,
#sidebar-in,
#sub-contents-in{
margin: 0;
padding: 0;
}* html #sub-contents,
* html #sidebar{ overflow: hidden; }#sub-contents .sub-contents-btn,
#sidebar .sidebar-btn{ display: none; }.sub-column{ font-size: 1.2em; }
.sub-column li{ list-style: none; }
/*●コンテンツ*/
.sub-column .contents{
margin-bottom: 1.5em;
padding: 0.5em;
}.sub-column hr{ clear: both; }
.sub-column h3{
padding: 0.7em;
border: 1px solid #959595; /*サイドバー見出しの枠線*/
border-top: 3px solid #666666; /*見出しの上部の太線*/
color: #454545; /*見出し文字の色*/
font-weight: bold;
}
変更する部分は、「.sub-column h3」以下のコード。
グローバルメニューや、見出しデザインが変更できれば、難無いと思う。
とりあえず、簡単に変更してみた。
.sub-column h3{
padding: 0.7em;
border: 1px solid #959595; /*サイドバー見出しの枠線*/
border-top: 3px solid #B40404; /*見出しの上部の太線*/
color: #ffffff; /*見出し文字の色*/
background-color:#000000;
font-weight: bold;
}
上線「border-top」の色と、文字色「color」を変更して、
背景色「backgroud-color」を追加してみた。
グローバルメニューや、見出し同様、色々カスタマイズしてみて下さい。
カスタマイズも想定されてるテンプレートだったのねん。
トップのヘッダー画像、グローバルメニュー、サイドバーデザイン。
タイトルデザイン、見出しデザイン・・・
デザイン変更すると、サイトイメージはガラリと変わります。
賢威をカスタマイズして知りましたが、
カスタマイズし易いように、コード内に親切な説明文が入ってます。
「見出しの文字色だよ。」「背景色だよ。」とかとか教えてくれてます。
HTMLとかCSSが分からない私には、けっこー助かった。
カスタマイズする気になったし、
なんとなくデザインの仕組みが分かった・・・ような気もする。
苦戦したけど、やって良かったよ。
そして、デザイン変更して気付いた。
あのサイトも賢威だったのか・・・って。
持って損無いテンプレートの一つです。
→初心者アフィリエイターが使っているWordPressテンプレートまとめ。
P.S.
コード変更した場合、
小規模サイトだと、即反映されましたが、
割と大きいサイトの場合、反映されるまでに時間がかかりました。(謎)
更新ボタン押しても、ブラウザのキャッシュ削除しても、駄目。
時間が経ってからアクセスしたところ、無事反映されておりました。
よって、反映には時間がかかると、勝手に解釈してます。
※追記
どうやらwpXサーバーを利用しているのが原因の様でした。
wpX独自のキャッシュ機能により、CSSの反映に時間がかかっていた模様です。
イチイチ確認しながらデザイン変更するのって、結構面倒なので、
デザインテスト用のサイトを持っているとラクです。
ドメイン取得して、テスト用のサイトを作って、いじり倒す・・・早いです。
バックアップ取る必要もないし、ガスガス試せる。
デザイン失敗して、戻す作業も無いし、
最終的にデザイン決まったら、本サイトへコピペすれば良い。
まぁ、私は放置してたサイトでやりましたけど。
アクセス無いサイト放置しているなら、
テストしまくるって利用方法。悪く無いと思われます。





















コメント