賢威デザインに飽きた為、
サイトのテンプレートを、TDC製のDynamicに変更しました。
テンプレートデザインは非常に気に入っているものの、
見出し(h3、h4)のデザインが、太字になるだけで使えない。
「見出し3」とかにしても、マジで意味ない。
というわけで、
CSSの知識がほとんど無い私が、
頑張ってTCDデザインの「見出し3、見出し4」のデザインを変更した記録です。
※テーマの編集は自己責任にてお願いします。要バックアップ。
TCDのテーマDynamicの見出しが装飾されない。
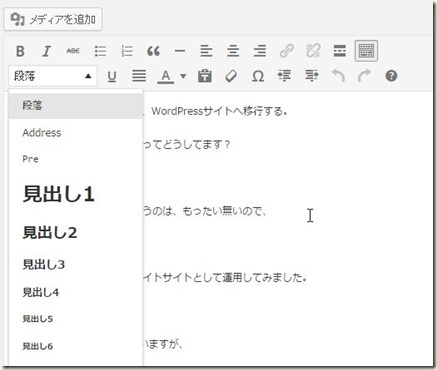
ワードプレスで「見出し3」とか、「見出し4」に変更しても、
文字が少し太くなるだけ
見出しのデザインを変更しようと、
「style.CSS」を見てみるも、
TCDテンプレート「Dynamic(TCD009)」の「style.CSS」では、
headerタグ、h1~h6が・・・無い。
代わりに「見出し」という欄がありました。
/***********************************************************
【見出し】 ************************************************************/
.news_headline1{margin:80px 0 25px 0; border-left:8px solid #444; border-bottom:1px dotted #999; line-height:30px; font-size:1.2em;}
「news_headline1」
どうやらこれが、TCDテンプレの見出しを装飾する、コードになる様です。
通常「見出し3」にするのであれば、
<h3>見出し3</h3>
とするところを、TCDテンプレでは
<h3 class=”news_headline1″>見出し3</h3>
と変更することで、見出しが装飾される仕様です。
※この記事の見出しも全て<h3 class=”news_headline1″>となっております。
ただ、TCD初期設定の見出しデザインは・・・イマイチでしたので、
私は少しだけ変更しました。
TCDのテーマDynamicの見出しデザインを変更する。
初期設定の見出しデザイン(news_headline1)は、
文字が左に寄り過ぎ。
よって、左側に少し空間を入れました。
初期値のコード
【見出し】
************************************************************/
.news_headline1{margin:80px 0 25px 0; border-left:8px solid #444; border-bottom:1px dotted #999; line-height:30px; font-size:1.2em;}
装飾のコードが分かりづらいので、改行してみた。
【見出し】
*************************************************************/
.news_headline1{
margin:80px 0 25px 0;
border-left:8px solid #444;
border-bottom:1px dotted #999;
line-height:30px;
font-size:1.2em;
}
初期値だと左に詰め過ぎだったので、padding追加。
【見出し】
*************************************************************/
.news_headline1{
margin:80px 0 25px 0;
border-left:8px solid #444;
border-bottom:1px dotted #999;
line-height:30px;
font-size:1.2em;
padding:0 0 0 15px;
}
で、現在の感じになってます。
TCDのテーマDynamicの見出しデザインを追加する。
ダイナミックの初期設定では、見出しデザインが一個しかなかったので、
h4とか、h5の為に、見出しデザイン追加してみました。
【見出し】
*************************************************************/
.news_headline1{
margin:80px 0 25px 0;
border-left:8px solid #444;
border-bottom:1px dotted #999;
line-height:30px;
font-size:1.2em;
padding:0 0 0 15px;
}.news_headline2{
margin:40px 0 20px 0;
border-left:6px solid #666;
line-height:26px;
font-size:1.1em;
padding:0 0 0 11px;
}.news_headline3{
border-top:1px dashed #ccc;
border-right:1px dashed #ccc;
border-left:7px solid #ff1493;
border-bottom:1px dashed #ccc;
padding:.6em .8em
}
headline2は、破線をなくして、
headline3は、枠線を破線にしてみました。
実際に見出しにしてみると、こんな感じ。
<h3 class=”news_headline1″>headline1</h3>
<h4 class=”news_headline2″>headline2</h4>
<h4 class=”news_headline3″>headline3</h4>
使うデザインを、headerに入れれば良いんだね。
TCDの見出しには、「news_headline」を入力する必要がある。
ワードプレス上で記事を書く際、
ビジュアルモードで「見出し3」を選択しただけでは、
見出しデザインは、反映されません。
<h3 class=”news_headline1″>とか、
テキストモードで、コード入力する必要があります。
TCDテンプレを使っている人の、ソースコードを表示してみると、
皆さん「news_headline」って、見出しに入っているので、
これは、仕方ないっぽいね。
頻繁に使う見出しのコードは、
クリップボード拡張ソフトなりに保存して置きましょう。
見出しさえ解決すれば、TCD製のテンプレ超良いです。
テーマはDynamic。
個人的に賢威より好き。
見出しデザインのCSSコードを自動生成
見出しデザインを変更したいけど、CSSがワカラナイ私。
参考になります。
→H1一つでここまで出来るCSS見出しデザインのアイデア9個 / SQUEEZE – Web Design Studio –
CSS見出しジェネレーター、見出しメーカーなんても有ります。
→好きな色でCSS見出しが作れます | スタイルシート見出しメーカー
CSS勉強しないとイケない・・・










コメント
コメント一覧 (1件)
同じテンプレートで、HPを作っています。見出しを変えたくて、こちらにたどり着き「これだ!」と喜んだのですが、同様にしてみても全く変化なし。私もこちらのテーマは気に入っているのですが、カスタマイズが難しい・・・。