作業効率化– tag –
-

TCDのテンプレートでWindows Live Writerのテーマ更新ができない。
以前、Windows Live Writerで、 賢威テンプレートが上手く反映されないという記事を書きましたが・・・ →Windows Live Writer でワードプレス記事を書く注意点。賢威テンプレが上手く反映表示されない。 最近TCDのテンプレートに変更したところ、 ... -

Windows Live Writer で過去の記事を取り込んで編集する方法。
Windows Live Writer って非常に便利なんだけど、 ある時気付いた。 「最近の記事を開く」から、過去に投稿した記事が消えている!! 既に投稿した記事が編集できない!? ワードプレス上で、過去に投稿した記事とかって編集できないの!? ... -

Windows Live Writerで、アフィリエイトコードの貼りつけは超簡単だった!
ブログ記事を書いていて思う事。 画像挿入は比較的、簡単なんだけど、 アフィリエイトリンクの張り付けって、非常に時間がかかる。 Windows Live Writerで記事を書いていても、 アフィリエイトに必要な、アフィリエイトhtmlタグの貼りつけって、 非... -

Windows Live Writer でワードプレス記事を書く注意点。賢威テンプレが上手く反映表示されない。
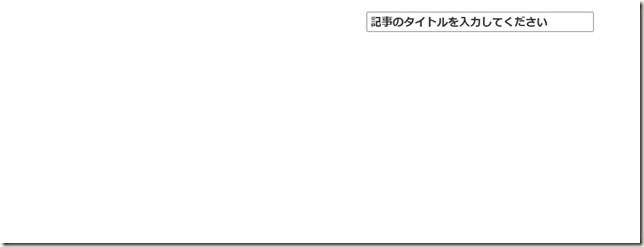
Windows Live Writer が非常に便利で使い始めたのですが、 なんだか記入できる範囲が狭い、 全体的に右寄りで、実際に表示される範囲より、入力できる範囲が狭くなってしまう。 ↓Windows Live Writer の編集画面。 なんか、左側に無駄に空欄... -

Windows Live Writer でFC2ブログ記事を書く。無料ブログの設定方法。
Windows Live Writer をWordPressサイトで使っているので、 FC2ブログでも導入してみました。 意外と簡単でした。 まず、Windows Live Writer オプション画面を開く。 アカウントの「追加」を選択。 「他のサービス」を選択。 ブログ...
1