2014年3月– date –
-

アフィリエイトサイトに登録する。A8.netは審査無し。
アフィリエイトするなら、ASPに登録しなければなりませんね。 しかし、これが意外と面倒。 有る程度サイトが形になったら、バシバシ登録していきまっしょい。 自己アフィリエイトもできる様になるので、 とりあえず、大手ASPは登録申請しといて間違いない... -

ブログランキングサイトに登録。Ping送信先の設定をする。
ブログランキングサイトって、 情報サイトを運営している人は、ほぼ登録しているのではないでしょうか? 登録したランキングサイトでも更新情報が掲載されるので、 SEO的にも登録必須!?なのでしょうか? 当サイトの様に開設間もないサイトは、 先... -

賢威で「お問い合わせ」を設置する。コンタクトフォーム作成は、Contact Form7
サイト運営開始して、3カ月・・・ お問い合わせフォームを作って無い事に気付いた。汗 今回もワードプレスプラグインで導入です。 コンタクトフォームのプラグイン「Contact Form 7」 早速インストールして、有効化します。 設定をクリックして、設定画面... -

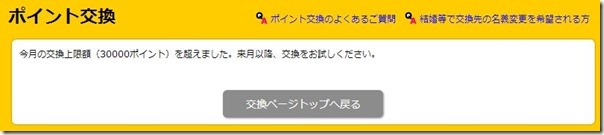
ハピタスのデメリット。交換上限、月3万円の換金制限。
ハピタスポイント貯まってますか? ハピタス経由で、購入するだけで、ポイント溜まるので、 割とけっこー簡単に溜まると思うのですが・・・ 特に紹介制度は、ヤバいですね。 前回メリットばかり書いたんで、 →ポイントサイトの紹介制度(2ティア)... -

ポイントサイトの紹介制度(2ティア)で稼ぐ。ハピタスのハピ友。
ポイントサイトって活用してます? ポイントサイトを経由して購入したり、契約すると、更にポイントが貰えるってやつ。 楽天、ヤフー、家電量販店、じゃらん、引越し、保険・・・ 会員登録だけで、ポイント貰えたり・・・ ホントなんでもあるんで、利用さ... -

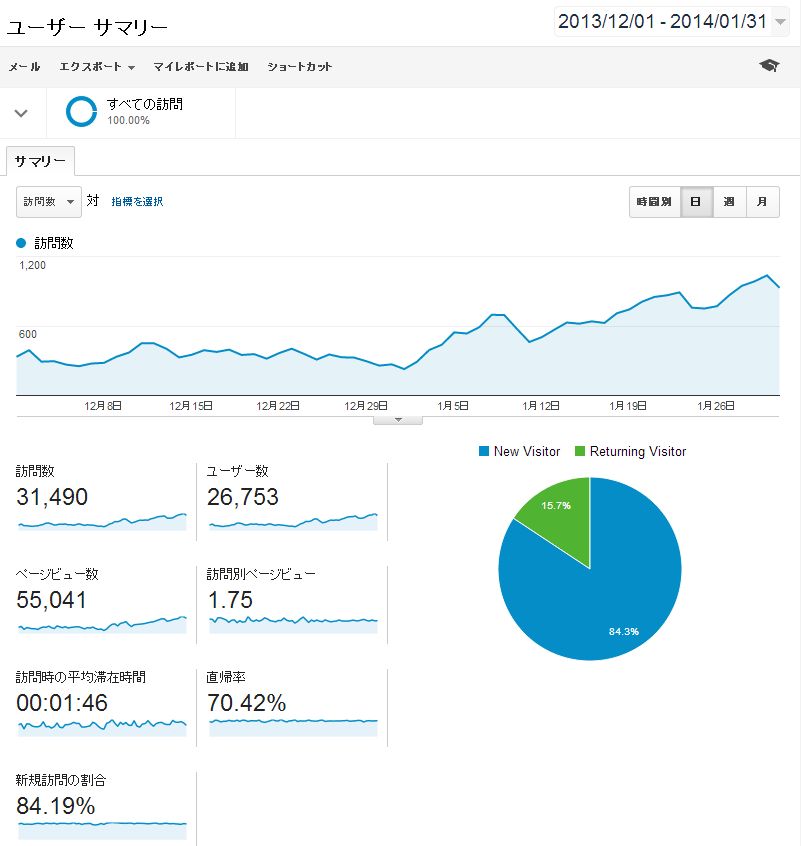
2014年1月のアフィリエイト報酬とアクセス数まとめ
アクセス数と、アフィリエイト報酬の推移です。 前年度は、報酬が微妙だったので、まとめて集計しましたが、 →2013年のアフィリエイト報酬とアクセス数まとめ。 今年度は、毎月やる予定・・・です。 2014年1月分です。 報酬確定して... -

ワードプレスにサイトマップの自動送信設定。Google XML Sitemaps
ウェブマスターツールにサイト登録したら、 XMLサイトマップを自動送信する設定。 検索エンジンに、なるべく早くインデックス表示させる為にも、 サイトマップ送信の設定はしておいた方が良いみたいです。 で、相変わらず詳しい事はわからな... -

Twitter Appsでエラー。ツイッターにアプリケーション登録ができない。
ワードプレスサイトとツイッターの連携をする為、 プラグイン「Simple Tweet」をインストールしたのですが、 →ワードプレスの記事を自動でツイートする。Simple Tweetの設定方法。 実は、Twitterのアプリケーション登録で、かなり手こずっておりました。 &... -

ワードプレスの記事を自動でツイートする。Simple Tweetの設定方法。
ツイッターアカウントを取得して、 サイドバーにも表示できるようになりました☆ →サイドバーにツイッターを表示させる。Twitter Widgets!! 記事を書いたら、ツイッターで自動でつぶやいてくれると楽ですよね? 更新お知らせみたいな? WordPressプ... -

サイドバーにフェイスブックページを表示させる。プラグイン「Like Box」
前回作成した。Facebookページ。 →Facebookページを作成する。 | アフィリエイト保育園 せっかくですから、ワードプレスサイトと連動させたいんです。 というわけで出てくるのが、Facebookのプラグイン→Like Box リンク先をクリックで、簡単に作成...
12