WordPress– category –
-

初心者アフィリエイターにおすすめのWordPressテーマ。SEO対策されたテンプレートなんて無い。
私は、プログラミングスキルは皆無です。 そんな私がアフィリエイトで喰っていけてるのは、ワードプレスがあるから。 無料ブログ感覚で、WEBサイト運営できるし、 ワードプレスはテンプレート(テーマ)次第で、デザインも自由自在。 しかしながら、サイト... -

テンプレート賢威だと思わせない為に。賢威カスタマイズ方法まとめ。
賢威使ってんだけど、初期デザインのまま使ってるの俺くらいじゃね? って事で、微妙にカスタマイズしてみた。 賢威を使い慣れてるんだけど、最近はデザイン被るから使ってませんでした。 売れてるだけに被る。 同じジャンルで賢威あるとなんだか萎... -

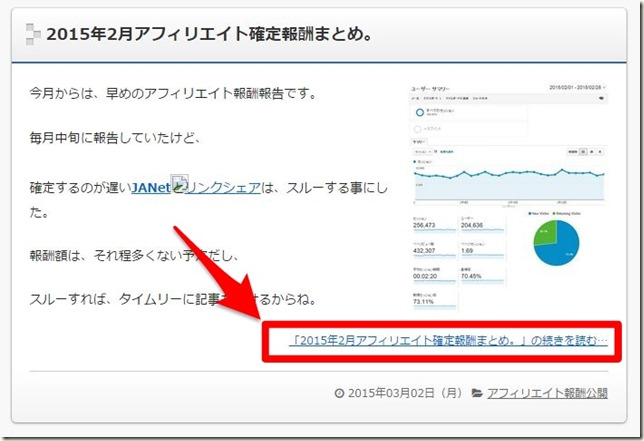
リファインSNOWのトップページで、抜粋「続きを読む」表示する方法。
ルレア付属のテンプレと言えば、リファインSNOW。 非常にカスタマイズし易いテンプレで、当サイトでも、絶賛運用中です。 そんな使い易いリファインSNOWでも、一点悩まされた点がありました。 トップページを表示すると・・・・ 最近の記事が、全文... -

WordPressで画面真っ白に!無料テンプレートSTINGERには気をつけろ。
いやー焦りました。 朝からサイトデザインをいじっていたら、管理画面が開けなくなった!! 真っ白。真っ白。 サイトも表示されず、真っ白。 それなりにアクセスがあるサイトだったので、顔面蒼白です。 なんとか直りましたんで、覚え書き。 真っ白になっ... -

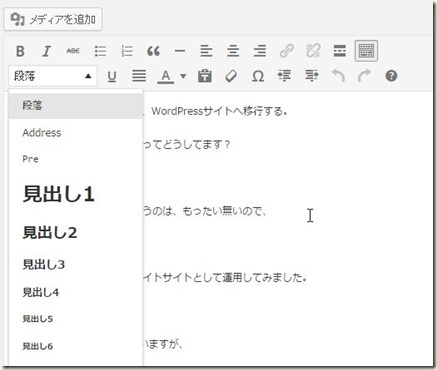
WordPressテーマ Dynamic (TCD009)の見出しを変更する方法。
賢威デザインに飽きた為、 サイトのテンプレートを、TDC製のDynamicに変更しました。 テンプレートデザインは非常に気に入っているものの、 見出し(h3、h4)のデザインが、太字になるだけで使えない。 「見出し3」とかにしても、マジで意味ない。 ... -

TCDのテンプレートでWindows Live Writerのテーマ更新ができない。
以前、Windows Live Writerで、 賢威テンプレートが上手く反映されないという記事を書きましたが・・・ →Windows Live Writer でワードプレス記事を書く注意点。賢威テンプレが上手く反映表示されない。 最近TCDのテンプレートに変更したところ、 ... -

ワードプレスサイト運営初心者のプラグインまとめ。
WordPressといえばプラグイン。 最初は意味わかりませんでしたが、必要不可欠ですね。 サイトを造る度に、何をインストールすべきか? 毎度わからなくなるので、覚え書き。 まぁ、未だにそんなに詳しくも無いので、 割と必要最低限のプラグインしか... -

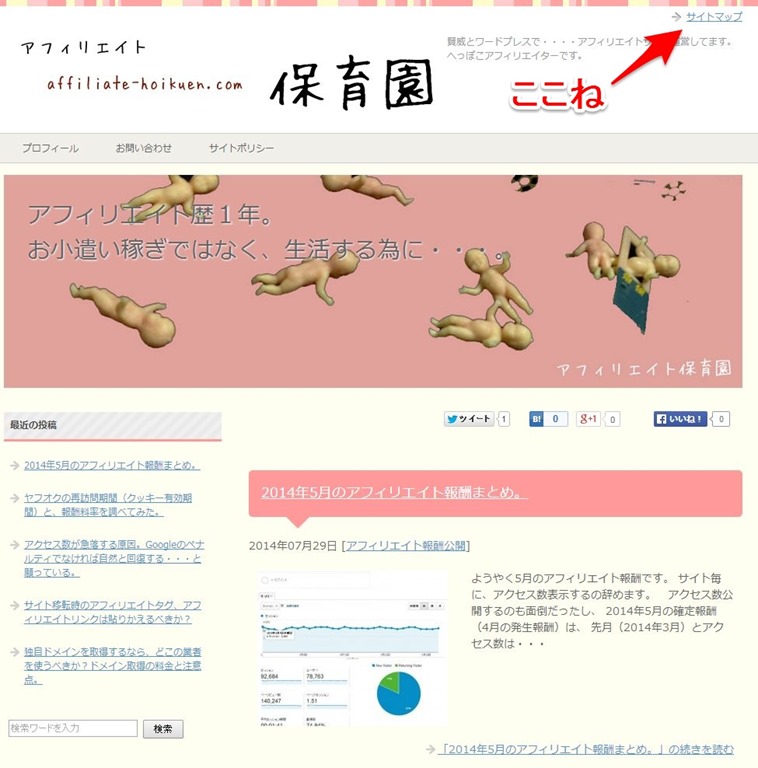
賢威サイトの右上「サイトマップ」リンクを設定する。ヘッダー上部トップメニューの編集方法。
賢威サイトの右上に表示されている「サイトマップ」 リンクにはなっているものの、 初期設定のままでは、 「お探しの記事は見つかりませんでした。」 と表示されてしまいます。 というわけで、 サイトマップページへの正しいリンクを設定す... -

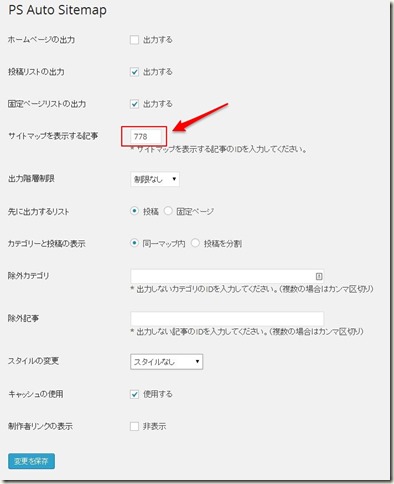
PS Auto Sitemapで、サイトマップページを自動で作成する。
サイトマップは、WEBサイトの目次(もくじ)の様な物。 サイトで埋もれがちな過去記事や、 全ての記事が一覧で表示されるので、 意外に閲覧する方も多いです。 ※検索エンジン向けの、XMLサイトマップとは別物です。 →ワードプレスにサイトマップの自動送信... -

トップページの新着記事一覧にサムネイル(アイキャッチ画像)を表示する方法。
トップページの新着記事一覧に、サムネイル画像が表示されている。 他人のサイトを見ていると、良く見かけるんだけど・・・ どうやるんだこれ? サイト自体はワードプレスサイトで、テンプレートも賢威っぽい。 プラグインとか入れんのかな? ・・・なんて...