サイトマップは、WEBサイトの目次(もくじ)の様な物。
サイトで埋もれがちな過去記事や、
全ての記事が一覧で表示されるので、
意外に閲覧する方も多いです。
※検索エンジン向けの、XMLサイトマップとは別物です。
→ワードプレスにサイトマップの自動送信設定。Google XML Sitemaps
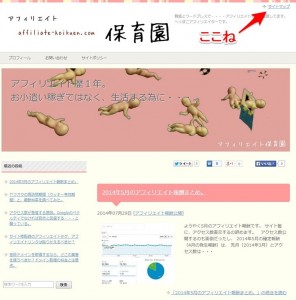
賢威サイトでも、初期設定で右上に初期表示されてます。
→賢威サイトの右上「サイトマップ」リンクを設定する。ヘッダー上部トップメニューの編集方法。
表示されていても、サイトマップページを作成しなければ、意味が無い。
というわけで、サイトマップを作ります。
プラグイン「PS Auto Sitemap」で簡単作成です。
PS Auto Sitemapのインストール
管理画面「プラグイン」→「新規追加」
「PS Auto Sitemap」で検索です。
インストールしたら、PS Auto Sitemapの利用設定をしていきます。
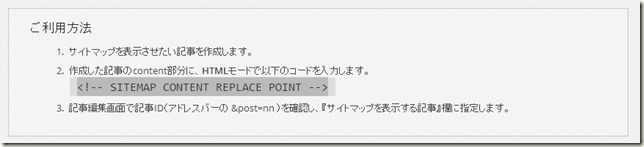
- サイトマップを表示させてい記事を作成
- 作成した記事にコード「<!– SITEMAP CONTENT REPLACE POINT –>」入力
- 作成した記事IDを、PS Auto Sitemapの「サイトマップを表示する記事」に入力
難しくないです。簡単です。説明します。
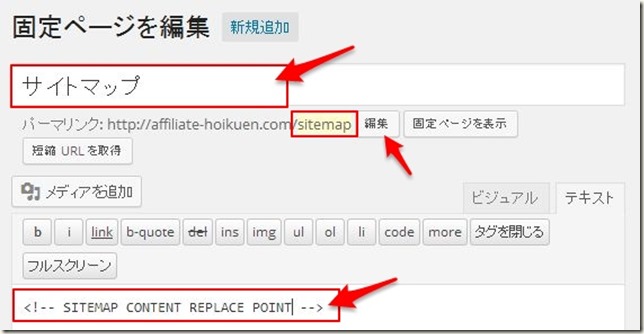
サイトマップを表示させる固定ページを作る。
サイトマップを設置する場所を作ります。
新規投稿でも構いませんが、まぁ固定ページに作ってる人の方が多いです。
管理画面「固定ページ」→「新規追加」
タイトルは「サイトマップ」で間違いないでしょう。
パーマリンクも、わかりやすいURL「sitemap」に変更。
本文には、テキストモードで、
<!– SITEMAP CONTENT REPLACE POINT –>
と記載しておきましょう。
最後に固定ページを保存して、
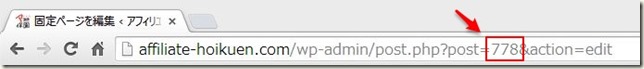
記事IDを確認しておきましょう。
アドレスバーに表示されてます。
「post=○○○」の、数字部分がページIDです。
この記事IDは、PS Auto Sitemapの設定で必要となりますので、
控えておきましょう。
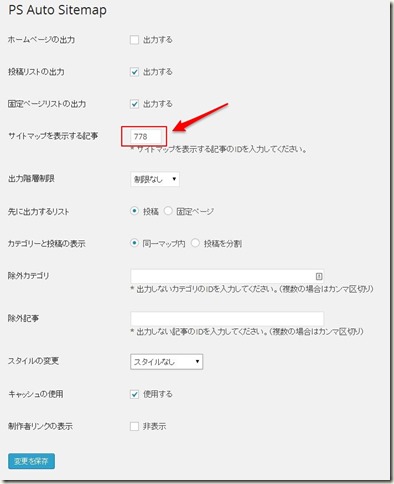
PS Auto Sitemapの設定をする。サイトマップページと紐づける。
PS Auto Sitemapの設定画面を表示します。
管理画面「設定」→「PS Auto Sitemap」
先ほど確認した記事IDを、
「サイトマップを表示する記事」に入力
「変更を保存」で完了です。
当サイトではこんな感じ
続いて、賢威右上のトップメニューにも設定します。














コメント