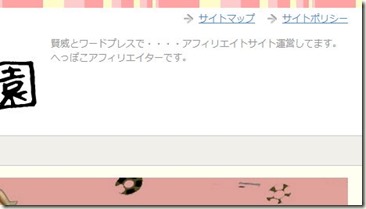
賢威サイトの右上に表示されている「サイトマップ」
リンクにはなっているものの、
初期設定のままでは、
「お探しの記事は見つかりませんでした。」
と表示されてしまいます。
というわけで、
サイトマップページへの正しいリンクを設定する方法です。
※事前にサイトマップページを作成しておく必要があります。
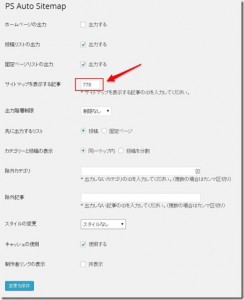
→PS Auto Sitemapで、サイトマップページを自動で作成する。 | アフィリエイト保育園
賢威でフッター (footer.php)を編集して、サイトマップへリンク
トップメニューの「サイトマップ」はリンクが正しくないので、
正しいURLへと変更します。
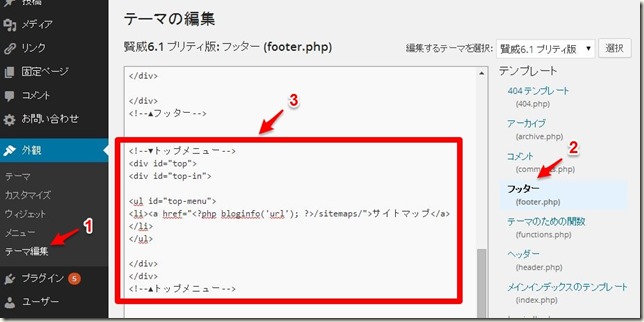
ワードプレス管理画面より、
「外観」→「テーマ編集」→「フッター (footer.php)」
フッター (footer.php)内に、トップメニューという記述があります。
サイトマップページへの、リンクURLが正しくないので、
<!–▼トップメニュー–>
<div id=”top”>
<div id=”top-in”><ul id=”top-menu”>
<li><a href=”<?php bloginfo(‘url’); ?>/sitemaps/“>サイトマップ</a></li>
</ul></div>
</div>
<!–▲トップメニュー–>
上記の赤字の部分を、自サイトのサイトマップURLに書き換えます。
当サイトの場合はこんな感じ。
<!–▼トップメニュー–>
<div id=”top”>
<div id=”top-in”><ul id=”top-menu”>
<li><a href=”https://affiliate-hoikuen.com/sitemap“>サイトマップ</a></li>
</ul></div>
</div>
<!–▲トップメニュー–>
書き換えたら「ファイル更新」で完了です。
賢威でトップメニューを追加する方法
トップメニューに「サイトマップ」以外の項目があるサイト・・・よく見かけます。
「プライバシーポリシー」「特定商取引法に基づく表記」とかとか。
これは、簡単に追加できます。
フッター (footer.php)内の、
トップメニューの場所に、リンク先のコードを追加するだけです。
<li><a href=”リンク先のURL“>ページの名称</a></li>
当サイトでは、サイトポリシーを追加してみました。
<!–▼トップメニュー–>
<div id=”top”>
<div id=”top-in”><ul id=”top-menu”>
<li><a href=”https://affiliate-hoikuen.com/sitemap”>サイトマップ</a></li><li><a href=https://affiliate-hoikuen.com/sitepolicy>サイトポリシー</a></li>
</ul></div>
</div>
<!–▲トップメニュー–>
無事設定できると、こんな感じ。
トップメニューは全てのページに表示されます。
上手い事活用しましょう。














コメント
コメント一覧 (1件)
ツールは便利ですが、
そのような細部まで分かっていると
より効果的に使えますね。
ブラックボックスになっているところが
分かっているかどうか。
大きな差になると思います。
ランク応援します!