ツイッターアカウントを取得して、
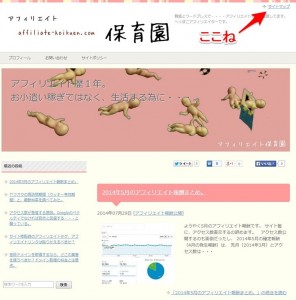
サイドバーにも表示できるようになりました☆
→サイドバーにツイッターを表示させる。Twitter Widgets!!
記事を書いたら、ツイッターで自動でつぶやいてくれると楽ですよね?
更新お知らせみたいな?
WordPressプラグインで、自動ツイートの設定できます!
というわけで、早速インストール
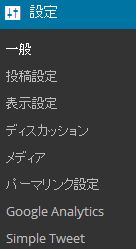
有効化すると「設定」欄に「Simple Tweet」が追加されます。
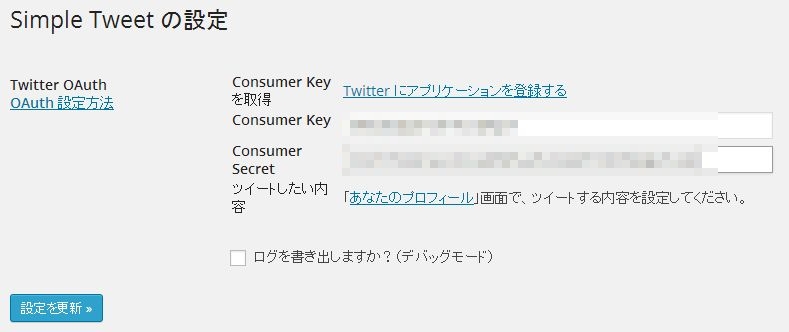
「Simple Tweet」を、クリックして設定画面へ。
「Consumer Keyを取得」右側の、「Twitterにアプリケーションを登録する」をクリック。
するとTwitterのログイン画面が表示されます。
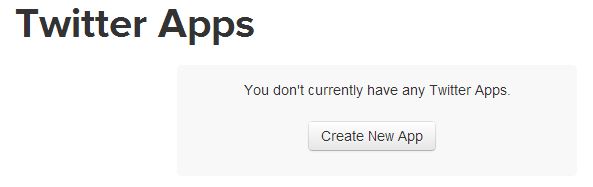
ログインすると、下記の様な画面が表示されます。
Create New Appをクリック。
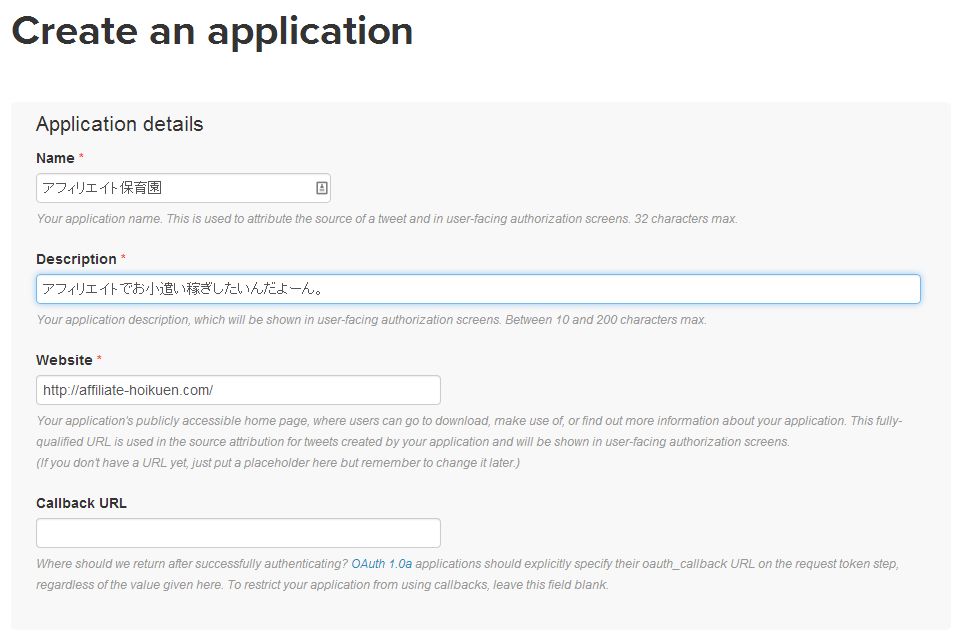
下記の様な画面が表示されるので、
必要項目を入力。
Name→サイト名
Description→サイト情報
Website→サイトURL
Callback URL→謎。空欄でOK
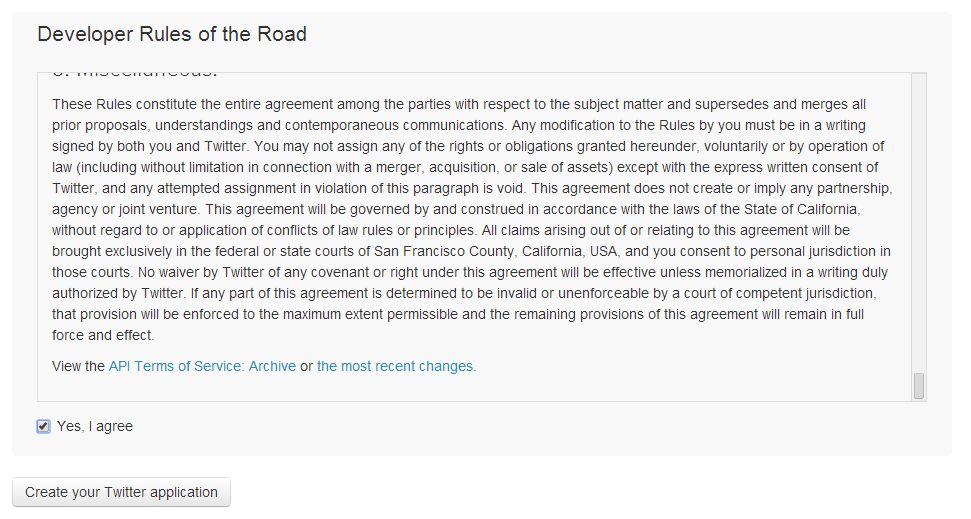
入力したら、下の方にあるチェックボックス(Yes, I agree)にチェックして、
「Create your Twitter application」をクリックです。
無事成功すれば、こんな感じ。
※無事成功しない方、ツイッターにモバイル登録が必要かもしれません。
→Twitter Appsでエラー。ツイッターにアプリケーション登録ができない。
続いて設定。
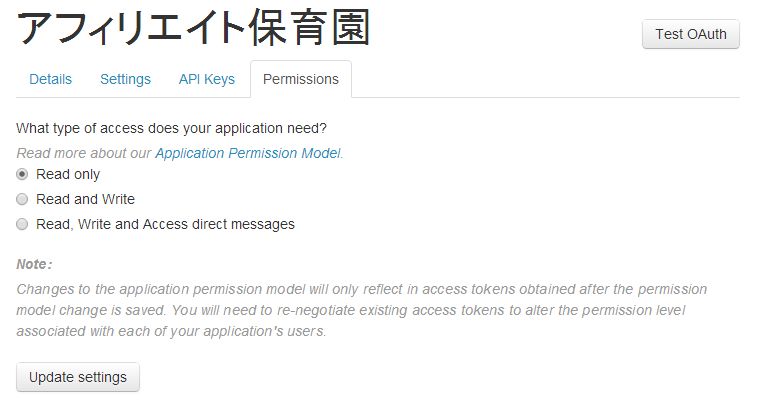
「Permissions」タブを選択。
Read onlyとなっているので、Read and Writeに変更して→Update settingsをクリック。
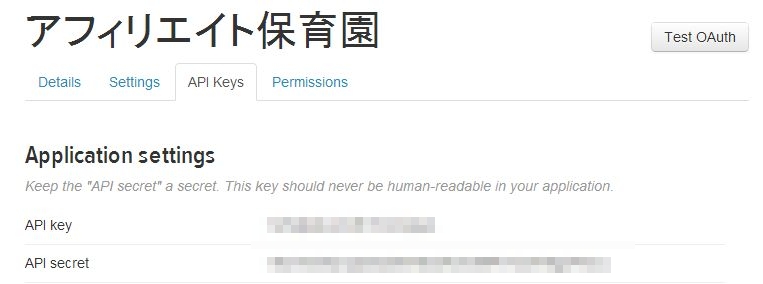
次に、Consumer Keyを、WordPress側で入力します。
API Keysより、API keyと、API secretをコピーします。
ワードプレス管理画面へ戻り、
Simple Tweetの設定画面で、コピーしたKeyを貼りつけます。
Consumer KeyにAPI keyを入力。
Consumer SecretにAPI secretを入力。
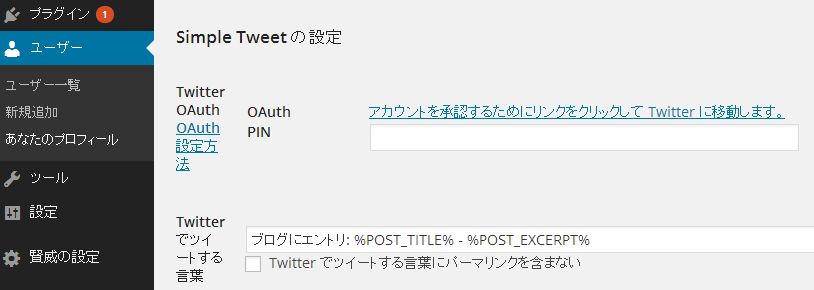
最後に「OAuth PIN」の設定で終了です。
「ユーザー」→「あなたのプロフィール」へ。
OAuth PINという項目があるので、
「アカウントを承認するためにリンクをクリックしてTwitterに移動します。」をクリック。
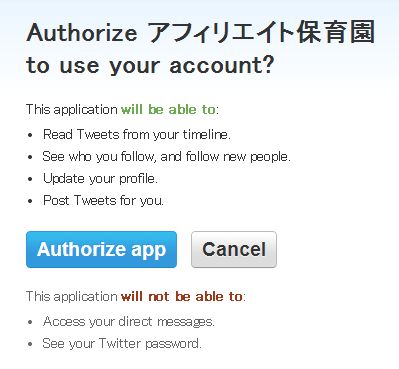
すると、ツイッターのアカウント認証画面が表示されます。
※英語ですが、通常は日本語で表示されます。
Authorize app(連携アプリ認証)をクリックすると、
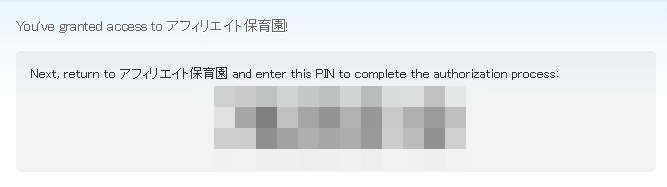
認証コード(数字)が表示されますので、コピーします。
上記コードを、
先ほどの「OAuth PIN」という項目に入力して、
※ 「アカウントを承認するためにリンクをクリックしてTwitterに移動します。」の下。
設定完了です。
これで、記事更新すれば、自動的にツイッターでツイートされる様になります。
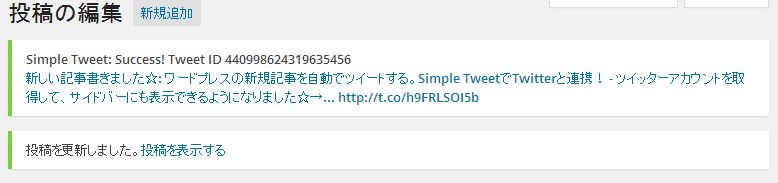
↓記事更新すると、こんなん表示されるようになります。
ツイッターでつぶやく際の言葉は、ユーザー設定から変更もできます。
初期設定は「ブログにエントリ:記事タイトル・・・」って感じです。
無事設定できましたが・・・まぁまぁ面倒ですね。
私の様な、新規Twitterアカウントの場合、
Twitter Appsの登録でエラーが出る事があります。
You must add your mobile phone to your Twitter profile before creating an application. Please read https://support.twitter.com/articles/110250-adding-your-mobile-number-to-your-account-via-web for for more information
表示された場合、ツイッターのモバイル登録が必要です。
これ、非常に苦戦しました。

























コメント