RSSで、ブログの更新情報を自動で教えてくれるのは、
頻繁に見るサイトが多い、アフィリエイターには無くてはなりませんね。
Googleリーダー無き今、RSSリーダーと言ったらFeedly。
アクセスアップ、集客の為にも、設置しておいて損は無いです。
メルマガやる予定無いなら、なおさら。
このFeedlyボタン、
Feedlyのボタン作成ページで、超簡単に作れます。
作成ページ→Feedly button
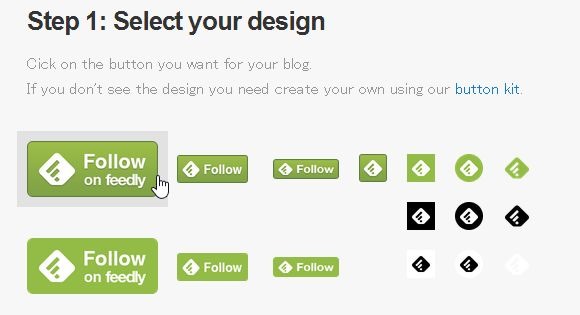
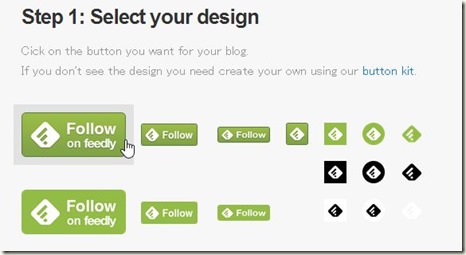
1:Feedlyボタンのデザインを決める。
設置するFeedlyボタンのデザインをクリックします。
今回は、左上の大き目の緑色のボタンを選択。
大きさも様々有り、丸とか四角、黒いボタンなんかも選べます。
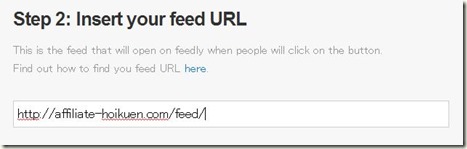
2:自分のサイトのfeed URLを入力する。
続いて、RSSフィードのURLを入力します。
feed URLなので、通常のURLとは異なります。
基本的に、WordPressサイトなら、
自分のURLに「/feed/」ってつければOKなハズ。
当サイトの場合「https://affiliate-hoikuen.com/feed/」となります。
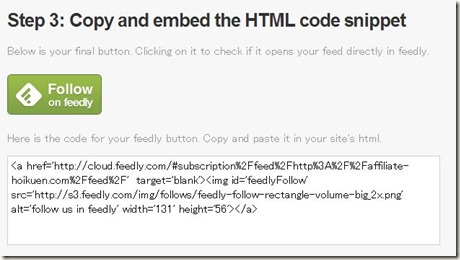
3:表示されたHTMLコードを貼り付ける
ボタンデザインとfeed URLを入力すると、
HTML用のコードが表示されます。
この表示されたコードを、
ボタンを表示させたい場所に、貼り付ければOKです。
サイドバーや、フッターなど、お好きな所へどうぞ。
私は「外観」→「ウィジェット」の「テキスト」にコード貼り付けて、
サイドバーに設置してます。
当サイトはGoogle評価もまだまだ低いので、
是非Feedlyボタンを押して、
Feedly購読して頂けると幸いです。
・・・黒いボタンにしてみた。
おまけ:Feedlyはfeed URLがわからなくても登録できる。
Feedlyを使ってRSS登録している方。
Feedlyボタンや、RSSボタンが無く、
feed URLがわからなくても、feedly登録できます。
私はつい最近まで、知りませんでした。汗
feedlyの右上の検索窓に、WEBサイトのURLを入力するだけです。
「seach or add feed」に、
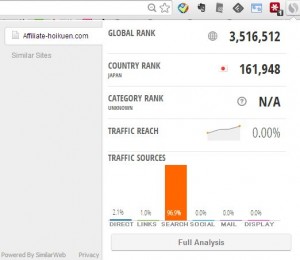
当サイトのURL「https://affiliate-hoikuen.com/」と入力すると、
自動的にfeed URLを取得してくれる。
購読数が1readersって・・・俺じゃね?
どんだけぇ~。











コメント