-

賢威(ワードプレス)でファビコンが表示されない。
前回、ファビコンの設定を無事完了できたのですが、 →賢威(ワードプレス)でファビコンを設置する方法。 | アフィリエイト保育園 ファビコンの、プラグインを入れたり、 無駄な事をいろいろしてたりしたら、 いつの間にか、ファビコンが表示されな... -

WordPressで記事を書くと、自分のコメントが表示されてしまう。内部リンクとピンバック機能
ワードプレス管理画面をチェックしていると、 コメントが3件も来ている!? 弱小サイトなのに、うれぴぃなぁ・・・ 良く見てみると、自分でした。 んぁああ!? どうやら、自分の記事から自分の記事にリンクを貼った事でこうなったらしい。 ... -

WordPressサイトに、Googleアナリティクスと、ウェブマスターツールを導入する。
ワードプレスの初期設定が、なんとなく終わってきたので、 →ワードプレスインストール。賢威を導入にしてからの初期設定。 アクセス解析ツールと、ウェブマスターツールを導入します。 アクセス解析といったら、Google Analytics。 →Google アナリ... -

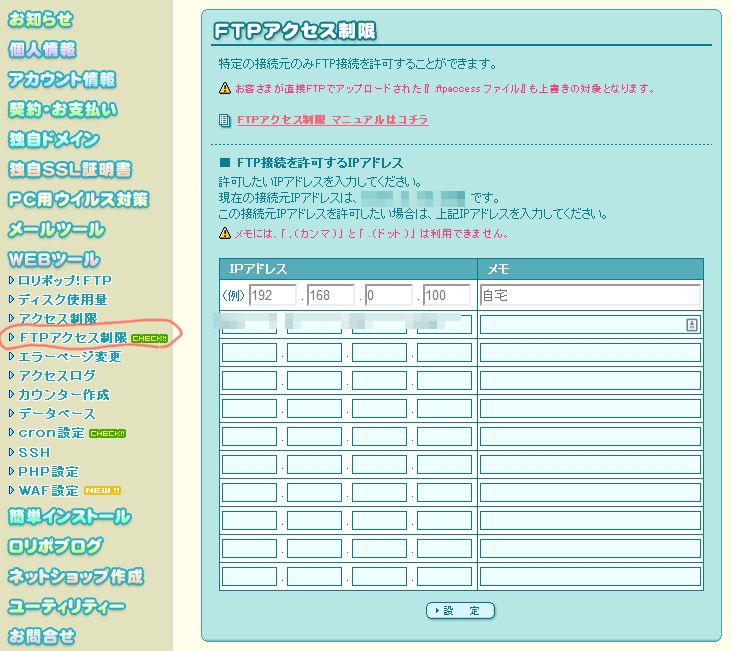
ワードプレス、アクセス禁止の403エラー。「.htaccess」とFTPアクセス制限の設定
またしても、WordPressの管理者画面にアクセスできない!! そうです、今回もロリポップ!のサーバー。 アクセスしようとすると、例の403エラー。 「指定されたページへのアクセスは禁止されています」が表示されます。 前回すでに、一度経験してい... -

ワードプレスインストール。賢威を導入にしてからの初期設定。
ワードプレスインストールしてから・・・ 次は何したら良いんだっけ? 毎度毎度何からやるか、考えるのも面倒なので、 覚え書き。 テーマを賢威にする。 テーマはワードプレス公式テンプレートでも良いですが、 SEO的には賢威が良いらしいので、 余裕があ... -

Whois情報代理公開サービスの中止のお知らせ。異議申し立ての通知がくる。
先日、ネットニュースを見ていると 「2チャンネルまとめサイトの連続炎上騒動」 っていう記事がありました。 WHOIS情報より、管理人の個人情報が特定され、 その方の管理していたサイトが、次々と公開されてしまい、 最終的に、10サイト以上が閉鎖となった... -

2013年のアフィリエイト報酬とアクセス数まとめ。
2013年より、本格的に始めたアフィリエイト。 諦めず続けた結果。 なんとか、お小遣い程度の報酬が発生する様になったので。 確定申告の為、年間報酬額を集計していると・・・ 割と馬鹿にできない金額になりました。 プロアフィリエイターの... -

WordPressログインできない 403 ERROR→ロリポップ!不正なアクセスを検知!!
先日、ロリポップサーバーで運営している サイトにワードプレスでログインしようとしたところ・・・ が、表示されアクセスできない・・・ でました!! 「403 ERROR FORBIDDEN」 ※指定されたページ(URL)へのアクセスは禁止されています。 ...