プラグイン– tag –
-

ワードプレスサイト運営初心者のプラグインまとめ。
WordPressといえばプラグイン。 最初は意味わかりませんでしたが、必要不可欠ですね。 サイトを造る度に、何をインストールすべきか? 毎度わからなくなるので、覚え書き。 まぁ、未だにそんなに詳しくも無いので、 割と必要最低限のプラグインしか... -

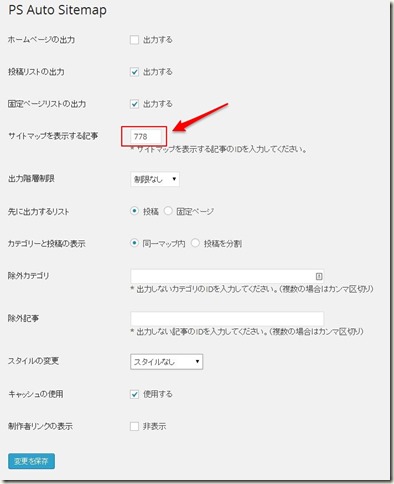
PS Auto Sitemapで、サイトマップページを自動で作成する。
サイトマップは、WEBサイトの目次(もくじ)の様な物。 サイトで埋もれがちな過去記事や、 全ての記事が一覧で表示されるので、 意外に閲覧する方も多いです。 ※検索エンジン向けの、XMLサイトマップとは別物です。 →ワードプレスにサイトマップの自動送信... -

賢威で「お問い合わせ」を設置する。コンタクトフォーム作成は、Contact Form7
サイト運営開始して、3カ月・・・ お問い合わせフォームを作って無い事に気付いた。汗 今回もワードプレスプラグインで導入です。 コンタクトフォームのプラグイン「Contact Form 7」 早速インストールして、有効化します。 設定をクリックして、設定画面... -

ワードプレスにサイトマップの自動送信設定。Google XML Sitemaps
ウェブマスターツールにサイト登録したら、 XMLサイトマップを自動送信する設定。 検索エンジンに、なるべく早くインデックス表示させる為にも、 サイトマップ送信の設定はしておいた方が良いみたいです。 で、相変わらず詳しい事はわからな... -

Twitter Appsでエラー。ツイッターにアプリケーション登録ができない。
ワードプレスサイトとツイッターの連携をする為、 プラグイン「Simple Tweet」をインストールしたのですが、 →ワードプレスの記事を自動でツイートする。Simple Tweetの設定方法。 実は、Twitterのアプリケーション登録で、かなり手こずっておりました。 &... -

ワードプレスの記事を自動でツイートする。Simple Tweetの設定方法。
ツイッターアカウントを取得して、 サイドバーにも表示できるようになりました☆ →サイドバーにツイッターを表示させる。Twitter Widgets!! 記事を書いたら、ツイッターで自動でつぶやいてくれると楽ですよね? 更新お知らせみたいな? WordPressプ... -

WordPressで記事を書くと、自分のコメントが表示されてしまう。内部リンクとピンバック機能
ワードプレス管理画面をチェックしていると、 コメントが3件も来ている!? 弱小サイトなのに、うれぴぃなぁ・・・ 良く見てみると、自分でした。 んぁああ!? どうやら、自分の記事から自分の記事にリンクを貼った事でこうなったらしい。 ...
1