賢威– tag –
-

初心者アフィリエイターにおすすめのWordPressテーマ。SEO対策されたテンプレートなんて無い。
私は、プログラミングスキルは皆無です。 そんな私がアフィリエイトで喰っていけてるのは、ワードプレスがあるから。 無料ブログ感覚で、WEBサイト運営できるし、 ワードプレスはテンプレート(テーマ)次第で、デザインも自由自在。 しかしながら、サイト... -

テンプレート賢威だと思わせない為に。賢威カスタマイズ方法まとめ。
賢威使ってんだけど、初期デザインのまま使ってるの俺くらいじゃね? って事で、微妙にカスタマイズしてみた。 賢威を使い慣れてるんだけど、最近はデザイン被るから使ってませんでした。 売れてるだけに被る。 同じジャンルで賢威あるとなんだか萎... -

ワードプレスサイト運営初心者のプラグインまとめ。
WordPressといえばプラグイン。 最初は意味わかりませんでしたが、必要不可欠ですね。 サイトを造る度に、何をインストールすべきか? 毎度わからなくなるので、覚え書き。 まぁ、未だにそんなに詳しくも無いので、 割と必要最低限のプラグインしか... -

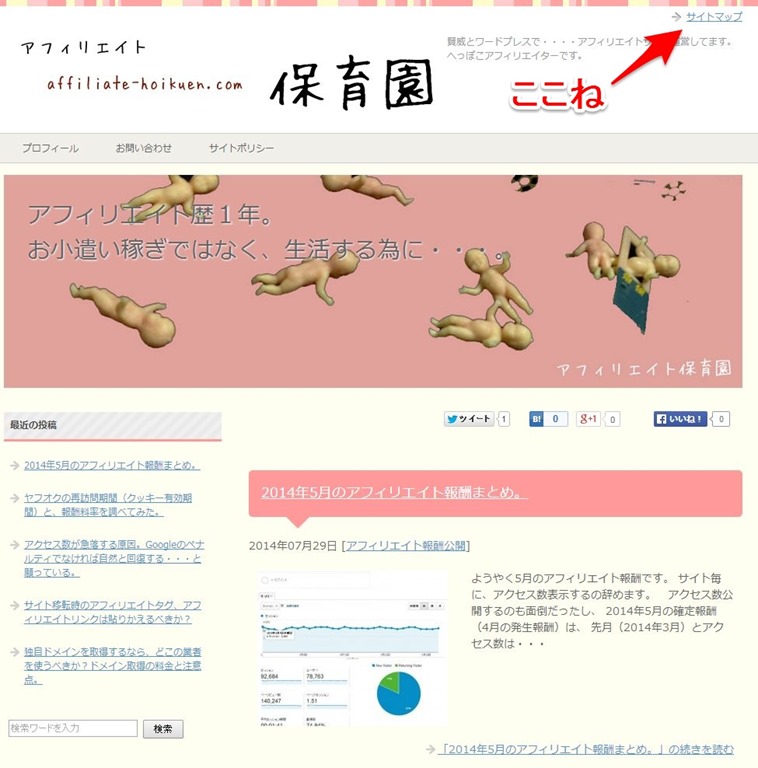
賢威サイトの右上「サイトマップ」リンクを設定する。ヘッダー上部トップメニューの編集方法。
賢威サイトの右上に表示されている「サイトマップ」 リンクにはなっているものの、 初期設定のままでは、 「お探しの記事は見つかりませんでした。」 と表示されてしまいます。 というわけで、 サイトマップページへの正しいリンクを設定す... -

トップページの新着記事一覧にサムネイル(アイキャッチ画像)を表示する方法。
トップページの新着記事一覧に、サムネイル画像が表示されている。 他人のサイトを見ていると、良く見かけるんだけど・・・ どうやるんだこれ? サイト自体はワードプレスサイトで、テンプレートも賢威っぽい。 プラグインとか入れんのかな? ・・・なんて... -

Windows Live Writer でワードプレス記事を書く注意点。賢威テンプレが上手く反映表示されない。
Windows Live Writer が非常に便利で使い始めたのですが、 なんだか記入できる範囲が狭い、 全体的に右寄りで、実際に表示される範囲より、入力できる範囲が狭くなってしまう。 ↓Windows Live Writer の編集画面。 なんか、左側に無駄に空欄... -

ブログランキングサイトに登録。Ping送信先の設定をする。
ブログランキングサイトって、 情報サイトを運営している人は、ほぼ登録しているのではないでしょうか? 登録したランキングサイトでも更新情報が掲載されるので、 SEO的にも登録必須!?なのでしょうか? 当サイトの様に開設間もないサイトは、 先... -

賢威で「お問い合わせ」を設置する。コンタクトフォーム作成は、Contact Form7
サイト運営開始して、3カ月・・・ お問い合わせフォームを作って無い事に気付いた。汗 今回もワードプレスプラグインで導入です。 コンタクトフォームのプラグイン「Contact Form 7」 早速インストールして、有効化します。 設定をクリックして、設定画面... -

賢威でサイトタイトルを画像表示する方法。テキストをヘッダー画像に変更。
ファビコン画像が無事設定できたので、 次はヘッダー画像の設定。 メイン画像と何が違うんだ?って思ってたんですけど。 ヘッダーメニューより上が、ヘッダー画像で、下がメイン画像ね。 「アフィリエイト保育園」って、テキスト表示されて... -

ワードプレスインストール。賢威を導入にしてからの初期設定。
ワードプレスインストールしてから・・・ 次は何したら良いんだっけ? 毎度毎度何からやるか、考えるのも面倒なので、 覚え書き。 テーマを賢威にする。 テーマはワードプレス公式テンプレートでも良いですが、 SEO的には賢威が良いらしいので、 余裕があ...
1