ファビコン画像が無事設定できたので、
次はヘッダー画像の設定。
メイン画像と何が違うんだ?って思ってたんですけど。
ヘッダーメニューより上が、ヘッダー画像で、下がメイン画像ね。
「アフィリエイト保育園」って、テキスト表示されてるのは、
なんだかイケてない気がする。
というわけで、
サイト名(サイトのタイトル)の部分、
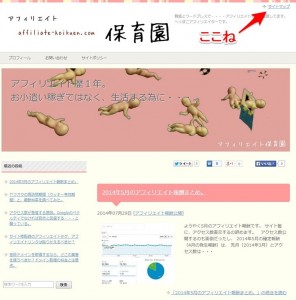
ヘッダーテキストを、ヘッダー画像に変えてやります。
※賢威テンプレートメーカーで設定しなかった場合です。
今回、設置する予定のヘッダー画像を用意する。

で、ファビコンの時と同様、
画像をアップロードして、画像URLをコピーして、ヘッダーをいじります。
→賢威(ワードプレス)でファビコンを設置する方法。 | アフィリエイト保育園
ダッシュボードの「外観」→「テーマ編集」より、
右側部分の、「ヘッダー(header.php)」を選択します。
で、本日いじる部分はこの辺。※ソースをいじる際は、必ずバックアップを取りましょう。
<!–▼ヘッダー–>
<div id=”header”>
<div id=”header-in”><div id=”header-title”>
<p class=”header-logo”><a href=”<?php bloginfo(‘url’); ?>”><?php bloginfo(‘name’); ?></a></p><h1><?php h1_keni(); ?></h1> →サイトのタイトル?
</div>
<div id=”header-text”>
<p><?php echo the_excerpt_keni(); ?></p> →サイトの説明部分
</div>
</div></div>
</div>
<!–▲ヘッダー–>
赤い部分を変更します。
<!–▼ヘッダー–>
<div id=”header”>
<div id=”header-in”><div id=”header-title”>
<h1><a href=”<?php bloginfo(‘url’); ?>”><img src=”画像URL” alt=”<?php bloginfo(‘name’); ?>”></a></h1></div>
<div id=”header-text”>
<p><?php echo the_excerpt_keni(); ?></p> →サイトの説明部分
</div></div>
</div>
<!–▲ヘッダー–>
青の部分は、ヘッダーの説明文(サイトのキャッチフレーズ)みたいですね。
サイトのデザイン次第で、削除して問題無いみたい。
画像サイズを変更して表示したい場合は、width(幅)とheight(縦)で表示サイズを指定する。
<h1><a href=”<?php bloginfo(‘url’); ?>”><img src=”画像URL” width=”○○” height=”○○” alt=”<?php bloginfo(‘name’); ?>”></a></h1>
なんとか変えられて良かった・・・けど。
やはり、コードの意味が全然分からない。汗
ヘッダー画像は、
賢威テンプレートダウンロードする時に、
テンプレートメーカーで設定しておくと楽です。









コメント