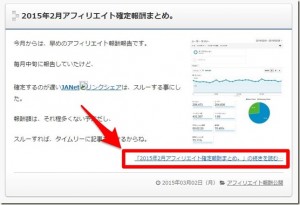
トップページの新着記事一覧に、サムネイル画像が表示されている。
他人のサイトを見ていると、良く見かけるんだけど・・・
どうやるんだこれ?
サイト自体はワードプレスサイトで、テンプレートも賢威っぽい。
プラグインとか入れんのかな?
・・・なんて考えてたんですけど。
非常に簡単にサムネイル画像表示する事ができました。
最新のWordPress(Ver.3.3.1以降?)なら、
アイキャッチ機能ってのがあるのね。
プラグインとか全然必要ありませんでした。
ワードプレスでアイキャッチ画像を設定する方法
トップページに、アイキャッチ画像を表示するのは非常に簡単。
記事書くときに、アイキャッチ画像を設定すれば良いだけ。
ワードプレスより、
新規投稿画面を開きます。
後は、投稿画面の右下にある。
「アイキャッチ画像を設定」をクリックして、
画像を設定するだけです。
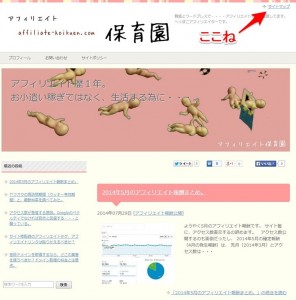
これだけで、トップページの記事一覧に画像が表示されるようになります。
賢威テンプレ、トップページの設定「新着情報の表示」の必要性とは?
記事のアイキャッチ画像を設定すると、
トップページで、記事の内容も把握しやすくなるし、
トップページに画像が増えるので、見た目的にも美しい。
で、先ほど設定したアイキャッチ画像、
最新情報っていう、新着情報の表示欄にはアイキャッチ画像の表示はされません。
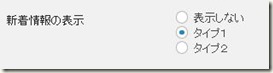
賢威の場合「トップページの設定」→「新着情報の表示」の、
「タイプ1」とか「タイプ2」ってやつです。
ここで疑問なのが、この「新着情報の表示」を設定する意味。
「新着情報の表示」したとしても、
その下に、更に新着順に記事が表示されています。
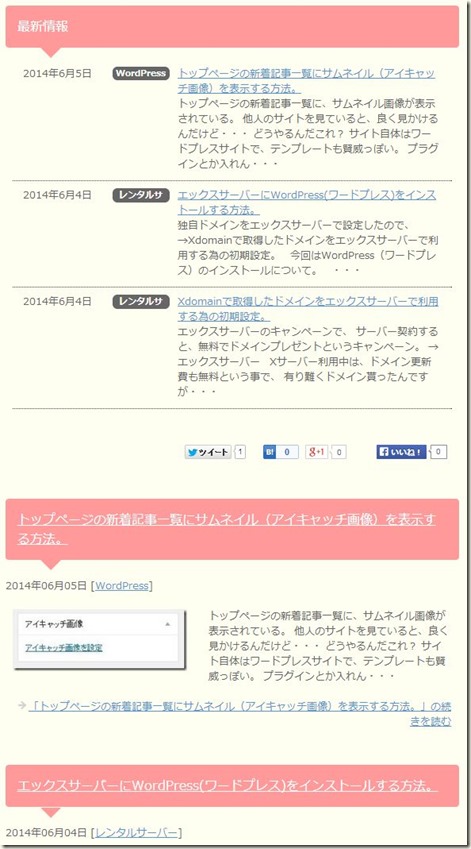
「新着情報の表示」タイプ1の場合
「新着情報の表示」タイプ2の場合
「タイプ1」と「タイプ2」どちらの場合も、あまり変わらず、
最新情報って記事一覧が表示された下に、
新着順の記事一覧がサムネイル画像付きで表示されてます。
だったら「新着情報の表示」の設定要らなくね?
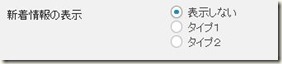
というわけで、私は「表示しない」に変更しました。
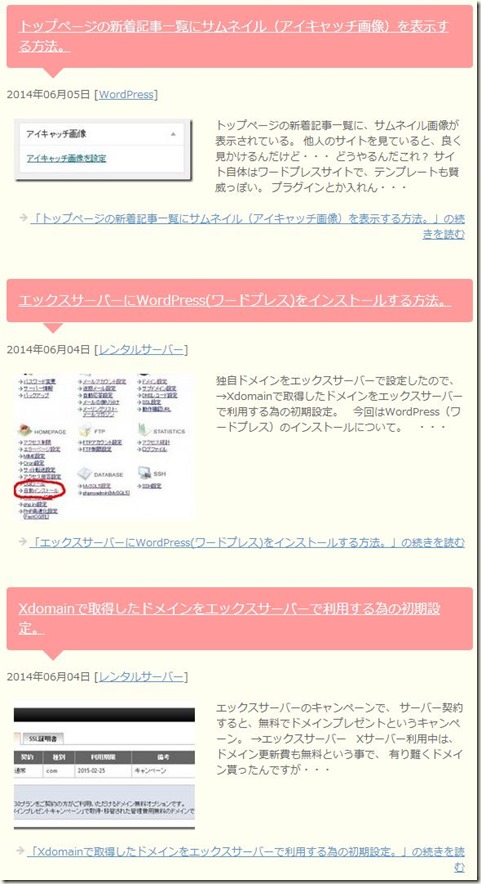
これで、新着記事が画像付きで、
トップページに、一覧表示される様になりました。
この「新着情報の表示」の「表示しない」は、
賢威6.1より設定できる様になったみたいですね。
ワードプレスでも、以前はアイキャッチ画像を設定でき無かった様ですから、
日々、私の様なソースコードをいじれないアホにも、
使い易くなっているんだなぁ・・・と、実感。
ありがたやありがたやぁ~。















コメント