Windows Live Writer が非常に便利で使い始めたのですが、
なんだか記入できる範囲が狭い、
全体的に右寄りで、実際に表示される範囲より、入力できる範囲が狭くなってしまう。
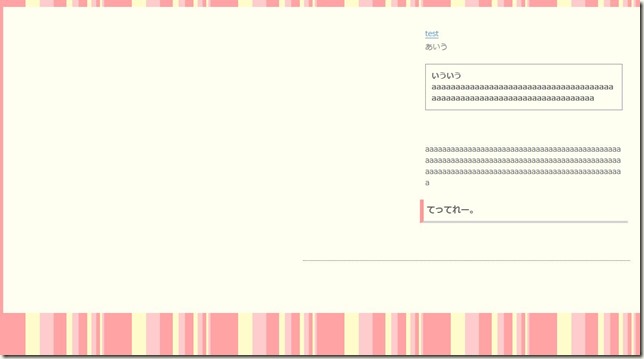
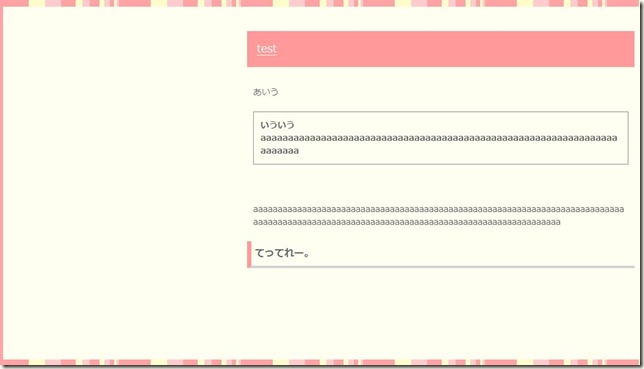
↓Windows Live Writer の編集画面。
なんか、左側に無駄に空欄だらけ。
こんな風になってしまってる方居ません?
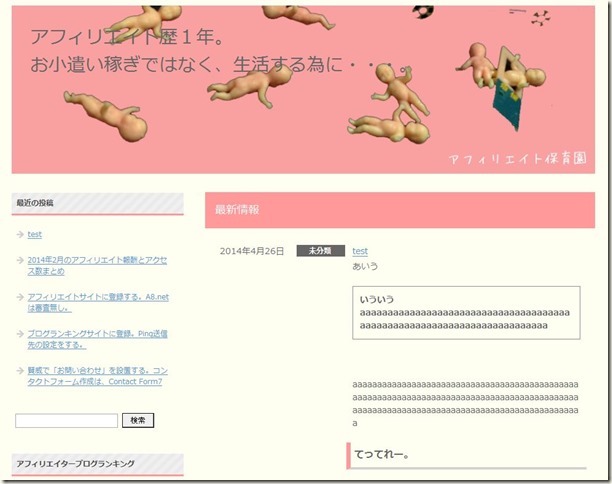
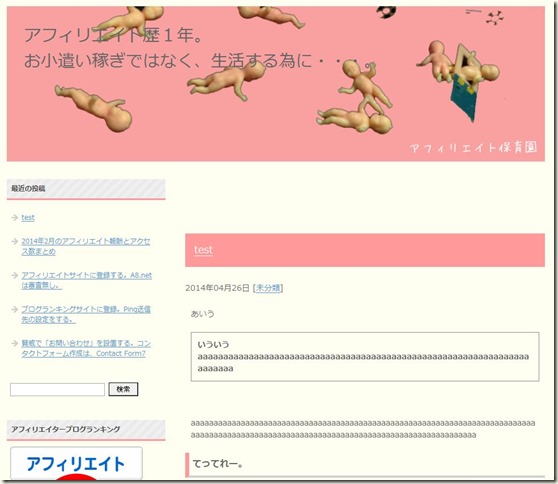
で、プレビュー画面を見てみると・・・
↓こんな感じ
・・・なるほど、
トップページの、最新情報の欄に直接書き込んでいる感じになってるのね・・・。
どうやら、Windows Live Writerって
トップページのデザインで、テーマを読み込んでいるっぽいですね。
トップページは3カラムで、記事ページは2カラムなんかの場合も、
編集画面が変な事になるかと思います。
解決方法を調べてみると、
賢威の、メインインデックスのテンプレートコードをいじって、
Windows Live Writer用にトップページを編集して、
テンプレ取り込んでから、
再度コードを戻すって方法をやる方法・・・
私の説明で伝わる?
非常に面倒で、私には難しかったので、
ワードプレスの設定で関係有りそうな項目を、
いろいろいじってみました。
賢威テンプレのトップページを、Windows Live Writer用に変更する。
トップページの最新情報の欄に直接記載されてしまう・・・
ということは、
ワードプレスサイトのトップページに、最新情報を表示しなければ良い。
というわけで、やってみました。
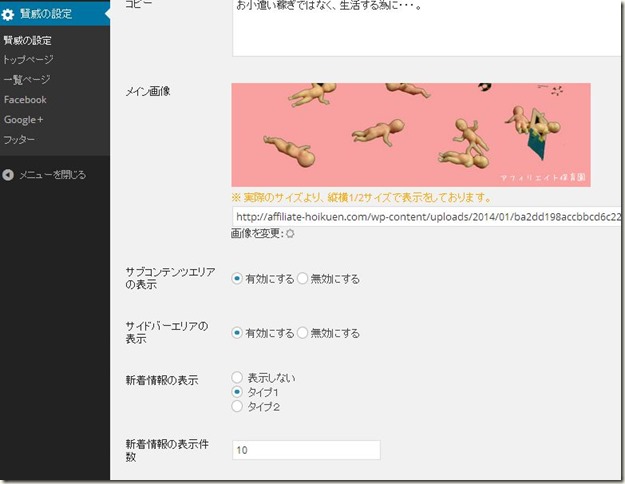
WordPressの管理画面より、
「賢威の設定」→「トップページ」
私の場合「新着情報の表示」が、「タイプ1」になってました。
これを「表示しない」に変更する。
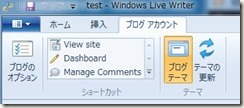
で、あとは、Windows Live Writerで、再度テーマを取込むだけ。
「ブログアカウント」→「テーマの更新」
で、再度Windows Live Writer で、記事入力を試みる。
左側の空欄も少なくなり、タイトルバーも、ちゃんと表示されていました☆
プレビュー表示してみると、完璧に表示されてました☆
同様に、
トップページと記事ページでカラム数が異なる場合は、
Windows Live Writerでテーマ取り込む時だけ、
カラム数を一緒にしときまっしょい。
Windows Live Writerで、テーマ取り込んでしまえば、
再度トップページデザインを戻しても問題ナス。
私は新着情報の表示はしたいので、
再度、タイプ1に戻しておきました。
Windows Live Writerは、テーマを取り込んだ時のデザインで、
記事編集画面となるので、
有る程度デザインが整ってから、Windows Live Writer使用がベストですね。
Twitter等のSNSサイトに、自動で記事投稿を設定している場合は注意。
Windows Live Writerでは、
テーマ検出の際に仮記事を作成されてしまうので、
自動でSNSとかに投稿する設定をしている場合、
テーマ検出時に、変な投稿されてしまいます。
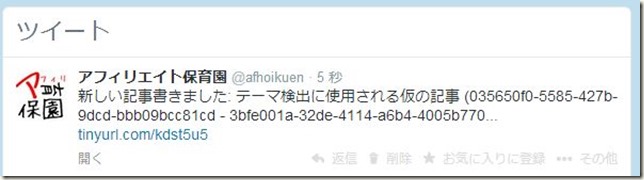
WordPressで新規記事投稿をすると、自動でツイートする様にしている場合。
↓こんなかんじ。
→ワードプレスの記事を自動でツイートする。Simple Tweetの設定方法。
テーマ検出時のみなので、即削除すれば問題ないかと。
RSSとかにも残ってしまうみたいだけど・・・
まぁ、問題ないよね?
無事、Windows Live Writerが、使えるようになって良かった☆
テーマさえ無事取り込めてしまえば、
Windows Live Writer は非常に便利です。
オフラインで、サクサクっと記事が書けます。
改行も、画像挿入も、プレビューもサクサクっと反映表示。
おかげで、記事を書く時間が半分になりました。
画像取込みの時間、プレビュー表示の時間、
反映待ちの時間って、結構使ってますからね。
もちろんこの記事もWindows Live Writer で書きました☆
WordPressでブログ書いてる方、是非オススメ。

















コメント