ブログに画像をアップロードしていて気付いた。
アップロードする際に名前とか、付けた方が良いのかな?
画像のファイル名とか、タイトル名とかでも、
検索でヒットするんじゃ・・・
そのままアップロードしているけど、キーワードを含めた方が良いのかな?
という訳で、サイトに画像を投稿する際にできる、
SEO対策について調べました。
Google画像検索なんかも有りますからね。
で、調べたところ、
画像ファイルをアップロードする際に気を付ける事って、
たくさんありました。
ブログ投稿時に、
「IMG0123456.jpg」とか、
「IMG_0000.jpg」とか、
わけのわからない名前で、そのままアップロードしてません?
これって非常に駄目な事だったんです。
画像の代替テキスト、alt属性の入力は必須。
画像をアップロードしても、
Googleロボットさんは、その写真がどういった内容の写真なのか?
容易に判断できません。
というわけで、
その画像がどういった内容の写真なのか?
という説明を加える作業が必須です。
画像の内容を説明する為の、テキスト入力が必要になるわけです。
その情報を画像に入力できるのが、
imgタグのalt(alt属性)
いわゆる代替テキストと呼ばれるヤツです。
代替テキストは、SEOの効果があるだけでなく、
画像が閲覧できない環境で、
画像の変わりに表示されるので、
閲覧しているユーザーにもありがたい。
優れた代替テキストを作成する事は、Googleさんも推奨しています。
よってaltタグは、絶対に必要なのです。
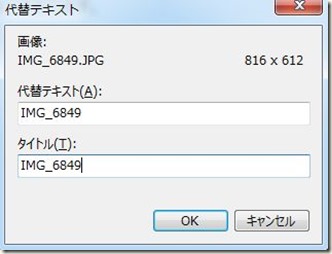
※Windows Live Writer のデフォルトでは、
画像のファイル名が、alt属性(代替テキスト)に設定されます。
画像の代替テキスト(alt属性)と、タイトル(title属性)の違い。
Windows Live Writerで、alt属性(代替テキスト)を設定しようとすると、
同様に入力できるものとして、title属性(タイトル)がありました。
タイトル?
代替テキストと何がちがうん?
調べました。
alt属性(代替テキスト)
画像の内容を文字(テキスト)で説明する。
画像が表示できない場合や、画像の読み込み前なんかに、
画像の代わりにテキストが表示する。
音声ブラウザなんかでは、altテキストの読み上げとなります。
title属性(タイトル)
画像について補助的な説明をする。
画像の上にマウスカーソルを乗せた時、ポップアップで画像の説明を表示する。
また、alt属性はSEO対策上、必須なのに対し、
title属性はそこまで重要ではないっていうのが、一般的な見解の様です。
title属性もSEO効果があるとは言われたりしてますが・・・
定かではありません。
alt属性と、title属性に入力すべき内容。
alt属性は、
キーワードの乱用ではなく、説明の文章として入力した方が良い。
Googleのウェブマスターツールのヘルプにも、
具体例が載ってました。
適切な例:
<img src="puppy.jpg" alt="子犬"/>最適な例:
<img src="puppy.jpg" alt="持ってこいをするダルメシアンの子犬">次のような記述は避けてください。
<img src="puppy.jpg" alt="子犬 犬の赤ちゃん 小さな子犬 レトリーバー ラブラドール ウルフハウンド セッター ポインター ジャックラッセル テリヤ ドッグ フード ドッグフード 安い 子犬の餌"/>
なるほど・・・ですね。
簡潔に画像の説明分を入力する。
それが代替テキストの役割です。
画像と関係無い内様のテキストや、
長すぎる代替テキスト。
キーワードの羅列は、Googleペナルティの対象にもなりかねません。
気をつけましょう。
title属性は、alt属性と同じ内容を入力されてる方が多いみたいですね。
Title属性のSEO的な効果は謎なので、
ポップアップ表示されるという事を踏まえつつ、
alt属性とは別の内容に変えてみても、いーんじゃない?
Google画像検索で上位表示させる方法は?画像ファイル名も認識する。
Google画像検索については、
Googleの公式ブログにも言及されてました。
→Google ウェブマスター向け公式ブログ: 画像検索についての A to Z
目からウロコの内容でした。
この記事を見て私が重要だと思った点。
- alt属性が人間が読んでわかる説明文である。
- Googleは画像ファイル名も認識する。
- ページタイトル、本文も関係ある。
- 画像周辺のテキストは、画像に関連するもの。
- インデックスされる画像サイズに制限無し。
- 複数のサイトで、画像は重複して存在しない方が良い。
- 上位表示には、画像があるページの評価も関係してくる。
- アダルト画像には気をつけろ。
alt属性は、上記で説明したとおり、やはり超重要って事ですね。
画像のファイル名も認識するので、ファイル名も重要って事です。
しかも、日本語のファイル名も認識するみたいですね。
また画像も、文章同様、
WEB上には重複して存在しない方が良いみたい。
他サイトから、画像のコピペはモチロン、
フリーの素材なんかも、あまり多用しない方が良いかもしれませんね。
画像のSEOまとめ。
いろいろと長々記載しましたが。
画像アップロードにも、ひと手間加えろって事ですね。
くれぐれも撮影時のファイル名のまま、
投稿するのは辞めましょう。
画像アップロードする際には、
適切な「alt属性」を入力する事も、絶対に必要です!
私は大量の画像を、既にそのままアップロードしてしまったけどね!!
今から、alt属性とか、画像のファイル名を変えるの面倒・・・
気付いてしまったので、少しづつやっていきたいと思います。
P.S.
デジカメ等で撮影した画像には、
EXIFデータが含まれる事が多いです。
→Exifで個人情報がダダ漏れ。画像のアップロードには気をつけろ。
個人情報をダダ漏れしない様、合わせて気をつけましょう。










コメント